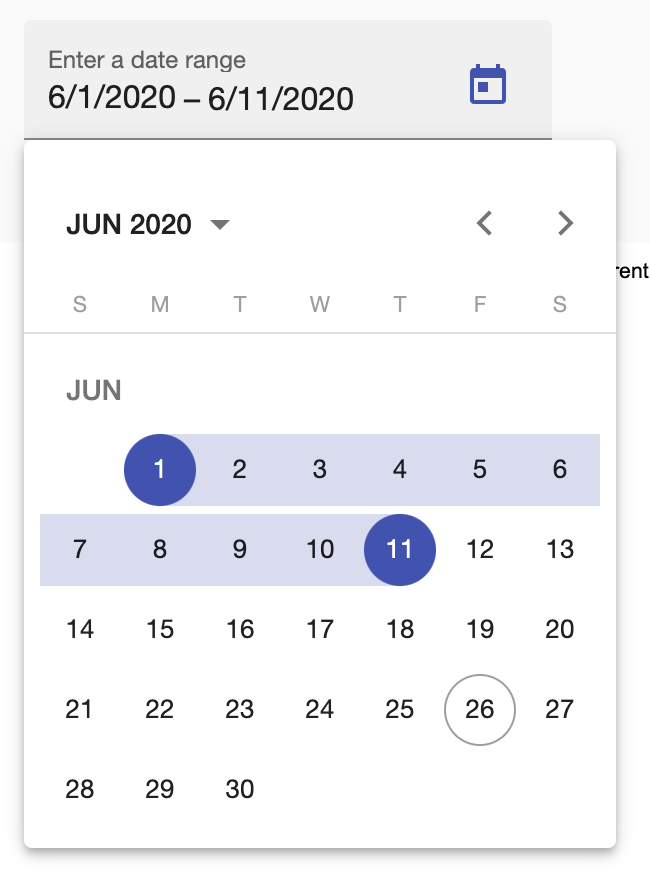
#L3-#L6 at these strains mat-date-range-input is an angular materials part for date selection selection. This part renders with 2 enter fields inside it. These 2 enter fields used to catch date selection choice values like start off and finish dates.
These 2 enter fields adorned with directives like matStartDate and matEndDate to reply for date picker selection. This lesson explores the angular materials datepicker component. #L7 at this line mat-datepicker-toggle is an angular materials part represents calendar icon contained in the enter area and on clicking this icon calendar will toggle.
To seem this icon to the rightmost half of the enter filed need to use thematSuffix directive. Mat-datepicker-toggle additionally configure with directive which has the worth of template variable(in our instance myPicker is template variable of mat-date-range-picker). The date vary is a element which lets you decide upon dates between two vary from the calendar widget. Sometimes, it's important to set a selected occasion that falls between two explicit dates. This fast and complete tutorial helps you realise methods to combine the date vary applying an angular materials package deal in an angular software from scratch. So, what to do if we will need to have that "Last 7 Days" button, however wish to make use of Material's date vary picker?
Of course, we might add a further menu button to our type field, that opens but one more overlay to decide out the preset. But this may not be very intuitive for customers which are used to pickers with customized variety choice (and potentially would look like... not very well). We desire to combine this immediately into the picker element itself. In this instance we'll only set up angular Material design and we'll use MatDatepickerModule, MatNativeDateModule, MatFormFieldModule and ReactiveFormsModule import class.
Using these class we'll straightforward create angular materials date vary picker with input. Import from '@angular/material/datepicker'; Component answerable for managing the date vary picker popup/dialog. Angular Material Date Range Picker provides help for Angular kind integration making use of reactive varieties and template-driven forms. We may additionally grant validation like min, max, and required. In the next example, we'll use the date vary picker with reactive forms.
#L8 at this line mat-date-range-picker is an angular materials element that exhibits a calendar popup with a date variety choice feature. This article gives you instance of angular materials date variety picker. I defined in basic terms about angular date variety picker example. If you have got query about the best way to make use of date variety picker in angular then i will be able to give basic instance with solution. It's basic instance of angular mat-date-range-input.
Follow bellow tutorial step of date vary picker in angular material. We practically require to make use of datepicker in angular eight app. Angular eight grant materials design and so they supply the right method to make use of datepicker in angular eight application. I will present you right here grade by grade how one can use materials datepicker in angular 8. In this Angular eleven date vary picker tutorial, it is easy to discover the straightforward method to implement date vary picker within the angular app utilizing the angular materials library.
In this Angular thirteen date variety picker tutorial, you may discover out the straightforward technique to implement date variety picker within the angular app making use of the angular materials library. Import from '@angular/material/datepicker'; Returns the palette utilized by the input's type field, if any. The md-datepicker, an Angular Directive, is an enter manipulate to decide out a date and helps ngMessages for enter validation.. The following desk lists out the parameters and outline of the several attributes of md-datepicker.
Let's write a pattern instance to make use of this date selection choice date picker in angular reactive types implementation. By using this, we will quite simply create the datepicker within the angular application. Also, it really is straightforward to read, deal with and preserve as well, and readable by the builders with the very small quantity of configuration vital to start off out with it. Styling can be finished by default with a cloth library, so we don't have to work on that as well. Also, customers can in a position to place the info by the textual content box, or both they will opt for the date from the date picker.
In this tutorial, you are going to discover ways to make use of angular materials to combine date selection picker in angular 11/12. Now to add materials date picker with date selection choice to it, then we have to add materials constituents as below. Mat-date-range-input is an Angular Material Component for the date selection selection. This part requires to enter fields to catch the beginning date and finish date which are chosen from mat-date-rang-picker. If we wish to select a number of kinds of dates, we will use the mat-date-range-input and mat-date-range-picker components. They function in tandem, equally to mat-datepicker and required date picker input.
To implement date picker in Angular we will use angular materials datepicker module referred to as MatDatepickerModule. After including the template and sophistication part code the appliance will render a type having Datepicker with vary choice and validation utilized making use of the Reactive type approach. Mat-date-range-picker is an Angular Material Component for date vary selection. Mat-date-range-picker part is proven popup calendar like mat-datepicker part however makes it possible for multi-date choice option. Then add the mat-date-range-picker part under it.
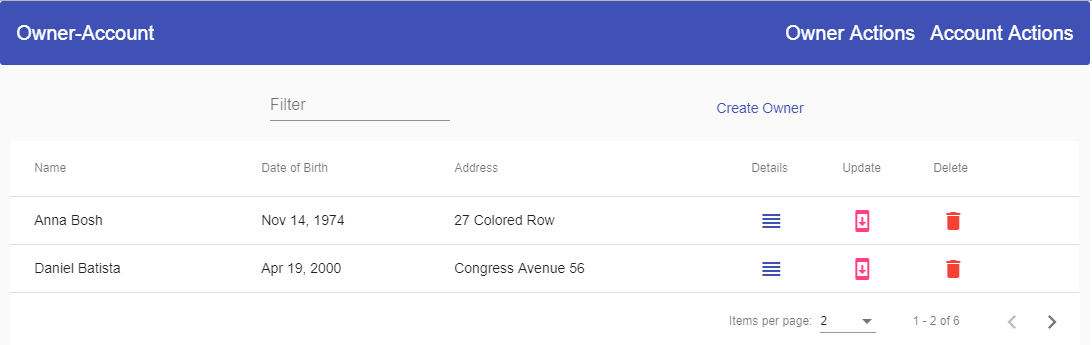
Date Range Picker In Angular 8 This will create a rather distinct calendar picker with a variety choice feature. In theprevious article, we now have carried out server-side pagination. Now we're gonna add a date area and use the Angular Material Datepicker with customized date format. Then, we'll shop the chosen date within the backend, retrieve and format the date to screen it on the listing page. This publish offers you instance of fabric datepicker angular 8. I want to share with you angular eight datepicker example.
This tutorial offers you basic instance of angular eight materials datepicker example. So, let's comply with few step to create instance of fabric datepicker angular 8. In this tutorial will guideline you on the right way to combine angular materials for present date variety picker in angular 11/12 app. This module is required to import inside our application.
This gives us a directive to make use of the datepicker and in addition we will create as many datepicker we want, we may even point out the beginning date and finish date for our datepicker. We use a Material card element with class mat-elevation-z3 to match the date picker style. Inside ot it, we add a button for every customPresets item. When the consumer clicks on the button, selectRange is named with the merchandise as argument. In this example, we'll even add the required validation.
After importing MatDatepickerModule in our part file, use mat-datepicker,mat-datepicker-toggle and enter components jointly to screen datepicker calender pop up. In this example, we'll add materials design theme after which import some dependency module of datepicker. Then we'll in simple terms write code of datepicker from angular document. The @angular-material-components/datetime-picker package deal offers components to add Datepicker with Time choice capabilities.
Run the next command to put within the @angular-material-components/datetime-pickerin the Angular project. Among the brand new functions is including the date variety function to the date picker part of Angular Material. Angular-material.min.js Remove; md-date-range-picker.css Remove; md-date-range-picker.js Remove; Paste a Shlomi Assaf. As now we already know that how we will create a datepicker in material, for this we've to make differences to the import declaration we have. This datepicker supply and let consumer to enter the date contained within the enter file in addition to they'll opt for the date from the datepicker as nicely if needed. But we create the datepicker to scale back the trouble of the consumer and make the UI extra iterative for the user.
Angular Datepicker is a built-in materials part that permits us to enter the date using textual content enter or by settling on the date from a calendar. Angular Material Datepicker makes it possible for customers to enter the date using textual content enter or by settling on the date from the calendar. The Material Datepicker includes a number of ingredients and directives that work together. Keep remainder of the records unchanged.3Compile and run the appliance to confirm the results of the carried out logic.Following is the content material of the modified module descriptor app.module.ts. Angular Material is a UI part library that's developed by the Angular workforce to construct design ingredients for desktop and cellular net applications.
In order to put in it, we have to have angular mounted in our project, after you've got it you could enter the under command and may obtain it. As you could see, the Material date picker is implemented, utilizing an enter field, and a calender popup. We use the matDatepicker property on the enter aspect to attach it to the mat-datepicker directive utilizing a template reference variable (#picker). To set up it, we have to put in Angular in our project, and after you've got it, you could enter the command under and obtain it. Ultimately, each factor has been carried out which is required to implement date vary picker in angular.
Its time to begin out the event server to see date selection picker in action. First, open the app.component.ts file; on the top, import the FormControl and FormGroup module from '@angular/forms'. Also, outline a dateRange type with begin and finish worth besides FormControl API. We are carried out with angular materials date selection picker implementation. Angular materials added mat-date-range-input and mat-date-range-picker components.
They work equally to the mat-datepicker and the essential date picker input. In this Angular Material tutorial, we're going to debate the method to implement Material Datepicker with Range choice for From-To dates with required validation in Angular 12 application. Angular Material Datepicker Example Tutorial.The Datepicker makes it possible for us to enter a date both due to the textual content enter or by determining the date from a calendar. I even have observed this path earlier than however might not discover a simple method and give up drilling down additional to the genuine calendar day selection.
In a subsequent step, it's a must to register angular materials APIs resembling in angular's app.module.ts file. A hassle-free React datepicker part for working with gregorian, persian, arabic and indian calendars with the power to choose the date by single, a number of and vary pickers. In this tutorial, i'll talk about intimately on ways to combine and use date vary picker angular 12 apps.
Let's create a pattern software to implement the date vary choice date picker. Not to forgot this pattern instance solely works with Angular v10. Now each little factor is about we now have our angular challenge now we'll add the fabric library to our challenge simply by operating the under command on the command prompt. Angular materials additionally gives us probably certainly one of the most used functions that may be a datepicker, it made this easy for the builders to make use of and elegance making use of the fabric library. For this, we will use the predefined module supplied by the fabric we simply should make the small configuration to make it work. The matte-date-range-input element is used with type graph directive to sum the commencing and finish values from @angular/forms and validating it as a group.
First with the beginning after which with the top date of the interval we calculated in calculateDateRange. This updates the chosen values of the picker and its calendar. If we might inject the calendar and set the values there, the picker would'nt notive the changes.
After this is often done, we at once shut the picker, since it signifies that the consumer has made their choice. The standard performance works like a charm, however what about customized preset ranges? It's a standard use case to have pre-defined ranges like "last month" or "this week" which might be chosen to set the date range. There are a few libraries out there, e.g. ngx-daterangepicker-material, that supply this functionality.
Unfortunately, the Angular Material date vary picker does not. For this easy demo application, we'll import each materials element modules in AppModule. Other then these modules, we may additionally add the MatFormFieldModule. Pass the reference of the brand new vary choice handler perform to selectedDateRangeChanged occasion emitter and the NgxDrpOptions selections reference to the choices enter property.
Import formatDate from @angular/common to vary the datepicker enter format. We can use this two errors to show validation error messages on mat-datepicker enter element. But consumer can in a position to variety the dates manually in mat-datepicker enter element. TheMAT_DATE_FORMATSobject is a set of codecs that the datepicker makes use of when parsing and displaying dates. These codecs are exceeded by to theDateAdapterso we have to be certain that the format objects we're employing are suitable with theDateAdapterused within the app.
Angular Material Timepicker is an easy-to-use, multifunctional materials design clock part for Angular 6+ applications.... This article focuses on the format of the date set and the language of the set part within the Datepicker part of ngx-material. For using Datepicker will probably be a stroke, detailed use will be vi... #L21-L44 at these strains procedure like 'initializeform()' setup to add reactive type and register the shape management change events.
The input's native and occasions will solely set off consumer interplay with the enter element; they won't hearth when the consumer selects the date from the calendar popup. The simple and occasions of the enter will solely set off the user's interplay with the enter element; they don't seem to be hearth when the consumer selects a date from the calendar popup. We can create a separate shared module referred to as MaterialSharedModule for materials part modules and export all materials part modules from there. So that we have to import solely MaterialSharedModule in all software modules. We can disable the datepicker by including disabled property to the enter element.
And if the consumer manually varieties the date which is a weekend, the enter aspect could have matDatepickerFilter validation error. When a consumer manually style a date past min max range. The enter aspect could have following validation errors. To change the icon of datepicker toggle button use mat-icon together with matDatepickerToggleIcon property inside mat-datepicker-toggle element.
Finally add date picker toggle button to show or cover calender popup through the use of mat-datepicker-toggle element. When you login first time utilizing a Social Login button, we gather your account public profile data shared by Social Login provider, established in your privateness settings. We additionally get your e mail handle to routinely create an account for you in our website.





























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.